Helo developers. How have you been?. Thank you for reading my articles. I am currently writing for the writeathon organized by hashnode and this article is the last article to be written. I would be talking about my favorite installation packages I love to use each time I am developing react projects.
Here is a list of installation packages I use for my project.
Vitejs
Vite is a build tool that is very faster in the developing project. To get started using Vitejs, npm create vite@latest is used on your code editor , then it asks for the project name. It will ask for the template to use; vanilla, vanilla-ts, vue, vue-ts, react, react-ts, preact, preact-ts, lit, lit-ts, svelte, svelte-ts.

React icons
It is an awesome installation package I use for my Reactjs and Nextjs project. It can installed using this command npm install react-icons --save. It has thousand of icons that you can use.

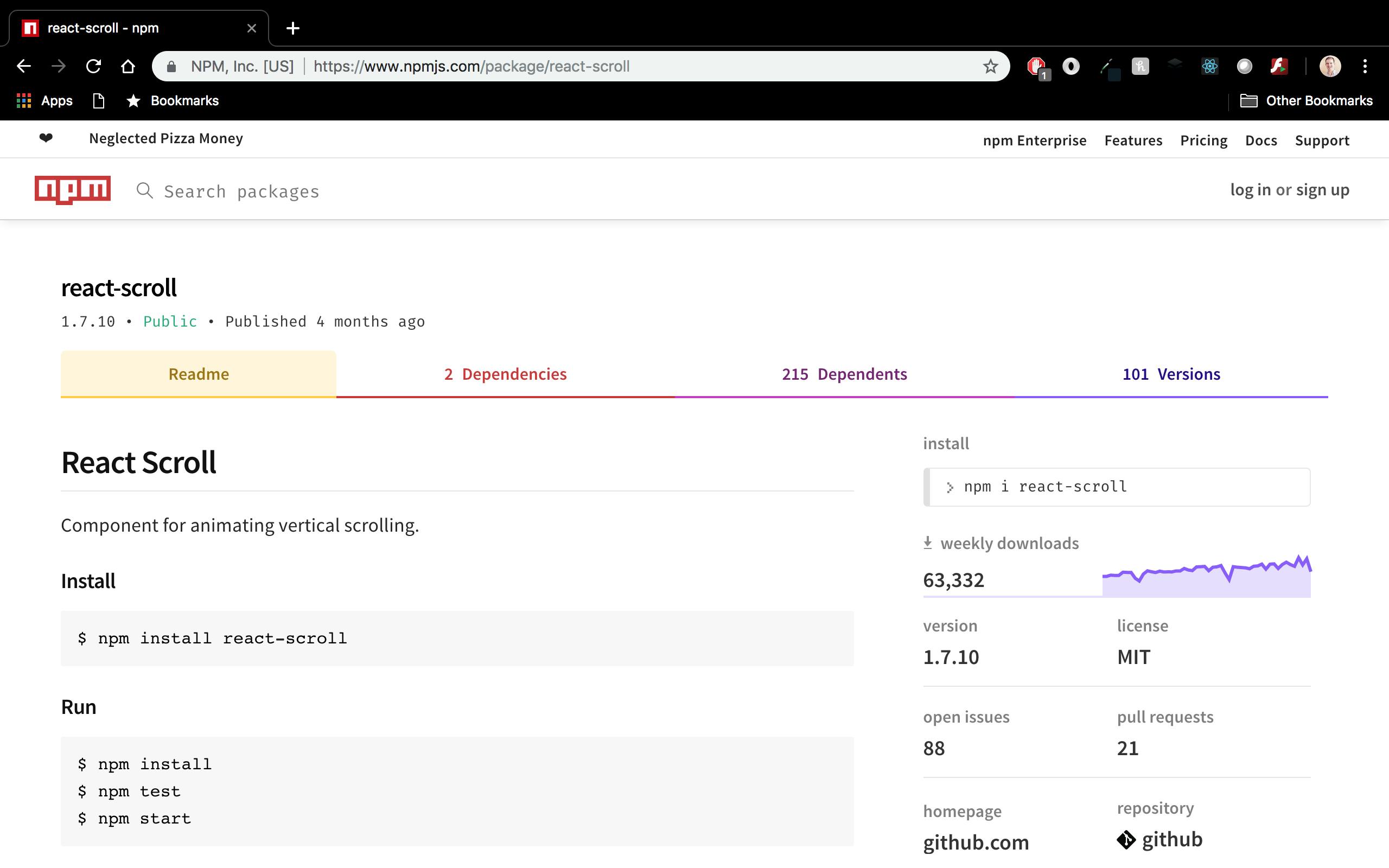
React scroll This is an installation packages good for smooth scrolling from one part of the page to the another. It can be installing using npm i -S react-scroll.

Axios
It is an installation package that is used to make http request from the browser and transform json data upon request . To get started, you can write this in the terminal npm install axios .

React-router-dom
It is an package for installing router for the navigating to different pages on the website. It can be installed using the command npm i -D react-router-dom@latest for the usage.

Conclusion
Thank you all for your time, I hope this list can be useful in your next big project.
